Viewport unter Divi anpassen bzgl. Google Barrierefreiheit
Hier lesen Sie wie Sie den lästigen Fehler beim Google Speed-Test wegbekommen. Performance-freundlich.

Google stellt unter https://pagespeed.web.dev gute Tools bereit, um zu checken, wie es um die Performance der eigenen Website steht. Diese ist in den letzten Jahren immer wichtiger geworden, denn inzwischen erfolgt meist mehr als 60% der Website-Zugriffe vom Handy. Wer das Tools benutzt wird häufiger den Fehler
[user-scalable="no"] wird im <meta name="viewport">-Element verwendet oder das [maximum-scale]-Attribut ist kleiner als 5.
sehen. Divi, das Theme von Elegant Themes, ist eines der besten und mein persönlicher Favorit. Weil es normalerweise nicht nervt. Diesen Fehler oben hat man allerdings auch mit Divi. Google wirft ihn, weil Divi das Zoomen der Website nicht erlaubt. Google hält das aber für notwendig, damit Leute mit Sehproblemen Dinge vergrößern können.
Unabhängig davon ob das hilft, sollte der Punkt behoben sein, damit Google die volle Punktzahl bei der Barrierefreiheit gibt. Ich habe dazu ein kleines Skript geschrieben, das es Ihnen einfach macht, diesen Punkt zu erledigen. Bisher findet man dazu Lösungen die in die functions.php des Child-Themes gehören. Leider habe ich damit keine gute Performance erzielt. Daher dieser Code:
<script>
(function($) {
$(document).ready(function() {
//SET viewport google friendly
$(‚meta[name=viewport]‘).each(function() {
var content = $(this).attr(‚content‘);
if (content.indexOf(‚maximum-scale=1.0, user-scalable=0‘) >= 0) {
content = content.replace(‚maximum-scale=1.0, user-scalable=0‘, ‚maximum-scale=5.0, user-scalable=1‘);
$(this).attr(‚content‘, content);
}
});
});
})(jQuery);
</script>
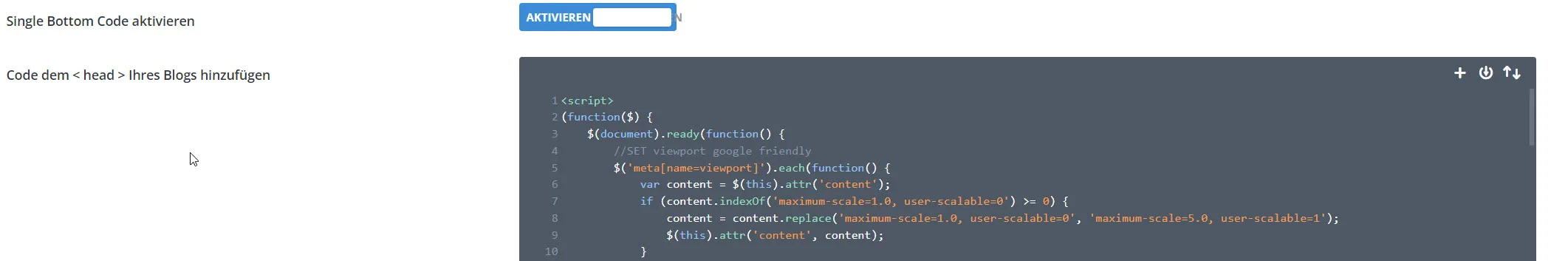
Fügen Sie im wp-admin unter Divi -> Integration -> head hinzu. Der Code bewirkt lokal auf dem Gerät, dass maximum-scale=1.0, user-scalable=0 ausgetauscht werden durch maximum-scale=5.0, user-scalable=1, wenn die Seite fertig geladen ist. Also maximaler Zoom 5x und Zoomen erlaubt.
Dann löschen Sie den Cache Ihres Caching Plugins und führen den Test bei Google erneut aus. Hinweis: Der im Screenshot ersichtliche Button ist „Beiwerk“ und ist vom Code unabhängig, er hat also nichts damit zu tun.